Die Visualisierung dynamischer Graphen, insbesondere für größere Datensätze und wenn zusätzliche Informationen verfügbar sind, wie z.B. eine hierarchische Organisation der Objekte, ist eine anspruchsvolle Aufgabe. Viele Datendimensionen müssen gleichzeitig dargestellt werden:
- Graphenvertices (Objekte)
- durch die Graphen induzierte Kanten (Beziehungen)
- die Gewichte der Kanten
- die durch die Hierarchie induzierten Einschlusskanten
- die Entwicklung der Graaphen im Zeitverlauf
State-of-the-Art Bericht
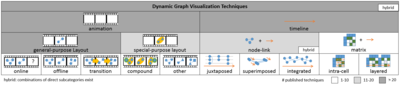
Wir haben den Bereich der dynamischen Grafikvisualisierung in einem EuroVis 2014 State-of-the-Art Report (STAR) untersucht. In diesem wachsenden Forschungsgebiet wurden bereits mehr als 120 Arbeiten veröffentlicht, darunter etwa 60 einzigartige Visualisierungstechniken. Wir haben die Techniken in eine einfache hierarchische Taxonomie eingeteilt und unsere Literatursammlung auch als interaktive Datenbank zur Verfügung gestellt.

|
Animierte Node-Link-Diagramme
Herkömmliche Ansätze verwenden ein Time to Time Mapping und zeigen die zeitvariablen Diagrammdaten als animierte Sequenzen von Node-Link-Diagrammen. Obwohl diese Visualisierungsstrategie sehr intuitiv ist, hat sie auch einige Nachteile:
- Wenn die Diagramme sehr dicht sind, d.h. viele Kanten haben, kommt es zu visuellem Durcheinander, verursacht durch viele Kantenübergänge.
- Animation führt zu kognitiven Anstrengungen für den Betrachter, seine kognitive Karte zu erhalten.
- Es werden ausgefeilte Layoutalgorithmen benötigt, um die beiden zuvor genannten Probleme zu umgehen, die eine hohe Laufzeitkomplexität aufweisen.
Timeline-basierte Diagramme
In unserer Forschung vermeiden wir ein time-to-time mapping und kodieren stattdessen die Zeitdimension in den Raum. Wir verwenden gestapelte grafische farbkodierte Elemente, um gewichtete zeitvariable Beziehungen darzustellen, und wir zeigen Links nur implizit durch unterschiedliche Orientierungen anstelle von direkten expliziten Links wie in Knoten-Link-Diagrammen.

|

|

|
Unser Ansatz ermöglicht die einfache Untersuchung eines zeitvariablen Diagrammdatensatzes für Trends, Gegentrends und Anomalien, welcher viele Vorteile hat:
- visuelle Unordnung wird reduziert, indem die Links implizit angezeigt werden.
- kognitive Anstrengungen werden reduziert und die kognitive Karte wird durch die Verwendung von statischen Bildern erhalten.
- interaktive Funktionen können einfach angewendet werden
- Laufzeitkomplexitäten werden reduziert und Grafiken können on-the-fly hinzugefügt werden.

